| На головну | Розділ |
|---|---|
| <- Компонування та налаштування | Основи AngularJS в Node-RED dashboard -> |
Налаштування віджетів (Widgets)
Кожен віджет крім налаштувань розміщення в групі, які описані вище, має ряд властивостей, що означують його поведінку. Більшість віджетів можуть мати мітку (label) та значення (value) - обидва, якщо це потрібно, можуть бути означені як статичним текстом, так і властивістю вхідного повідомлення (msg), і модифіковані ангулярними виразами (детально про використання ангулярних виразів читай в наступному пункті).
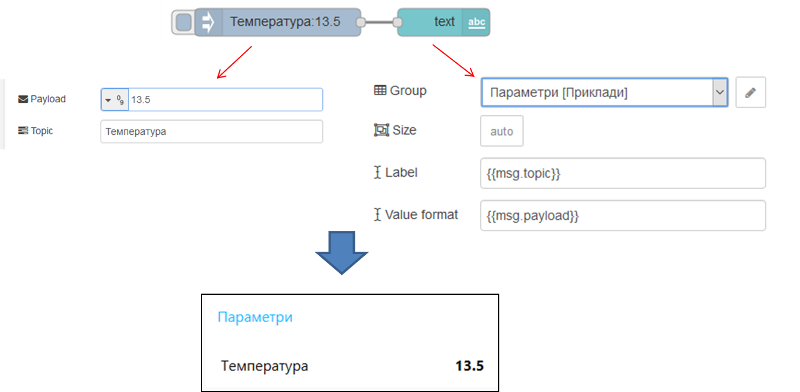
Наприклад, мітку можна встановити властивістю повідомлення topic а значення в payload , це робиться через означення їх у подвійних фігурних дужках, тобто та, як це показано на рисунку.

рис.3.9. Налаштування властивостей віджета через властивості вхідного повідомлення.
Будь-який віджет може бути деактивований шляхом передачі властивості msg.enabled = false. Це не зупиняє отримання віджетом повідомлень але зупиняє активність вводу і змінює стиль віджета.
Деякі віджети, що мають графічне зображення (наприклад кнопка) мають налаштування піктограми (Icon), яку можна означити через назву. У версії Dashboard 2.11 піктограми доступні з сайтів Material Design icon (наприклад ‘check’, ‘close’) або Font Awesome icon (наприклад ‘fa-fire’) або Weather icon. Наприклад, якщо зайти на сайт Material Design icon можна знайти піктограму з назвою «trending_up». Якщо цю назву вписати у властивість кнопки Icon, біля тексту з’явиться вибране зображення (див. рис.3.10).

рис.3.10. Приклад використання піктограм в зображенні кнопки.