Віправка даних в Node-RED за допомогою форми
Автор: Олександр Пупена
Завдання
Написати фрагмент програми на Node-RED, яка буде приймати від користувача файл зображення з описом та зберігати їх у файловій системі у вигляді:
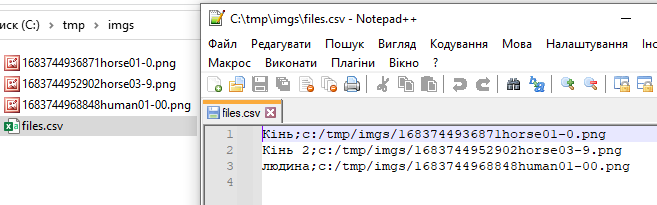
- файлу зображення
- запису у файлі реєстру зображень у формі CSV, де перше поле - це опис файлу, а друге - посилання на файл у файловій системі
Форма повинна передбачати обов’язкове добавлення як файлу так і опису.
На боці серверу повинно бути передбачено контроль типу файлу - це має бути зображення.
Рішення 1
У даному рішенні використовуються:
- форми HTML, які генеруються при вході на сторінку
/addfilepageта у відповідь на успішне чи неуспішне приймання даних - вузли
http-in(опис) таhttp-responce(опис) для реалізації HTTP серверу - вузол
templateдля формування HTML (опис) - вузол
viewerіз бібліотекиnode-red-contrib-image-toolsщо відображає зображення в середовищі Node-RED (опис) - вузол
write fileдля запису файлів
Створення форм
Про форми можна почитати за цим посиланням.
Форма для відправки файлу з описом для цієї задачі матиме наступний вигляд:
<form action="/addfile" method = "POST" enctype="multipart/form-data" accept-charset="utf-8">
<label for="myfile">Виберіть файл:</label>
<input type="file" id="myfile" name="myfile" required><br>
<label for="description">Введіть опис:</label>
<input type="text" id="description" name="description" placeholder = "Опис рисунку" size = "50" required>
<br><br>
<input type="submit" value="Відправити">
</form>
Створення фрагменту застосунку Node-RED
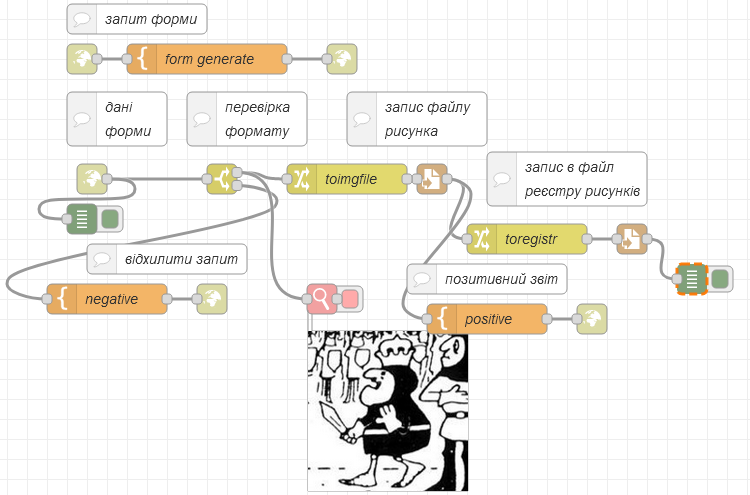
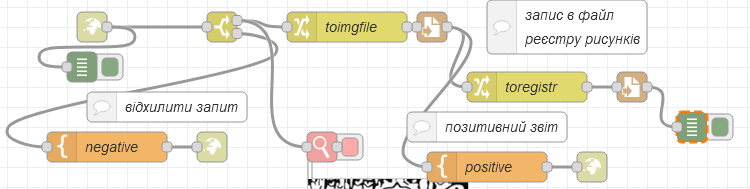
Фрагмент застосунку в Node-RED наведений нижче.

Запит форми
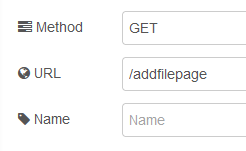
Вузол http-in в запиті форми має наступні налаштування:

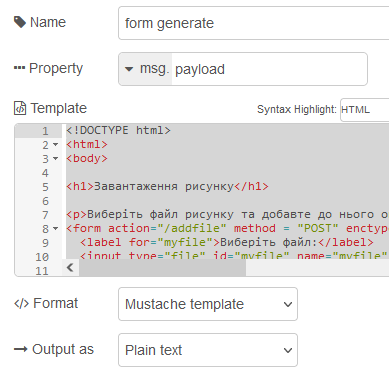
Вузол формує потік за кінцевою точкою доступу /addfilepage який направляється на вузол template з назвою from generate, який у свою чергу генерує html з формою

<!DOCTYPE html>
<html>
<body>
<h1>Завантаження рисунку</h1>
<p>Виберіть файл рисунку та добавте до нього опис:</p>
<form action="/addfile" method = "POST" enctype="multipart/form-data" accept-charset="utf-8">
<label for="myfile">Виберіть файл:</label>
<input type="file" id="myfile" name="myfile" required><br>
<label for="description">Введіть опис:</label>
<input type="text" id="description" name="description" placeholder = "Опис рисунку" size = "50" required>
<br><br>
<input type="submit" value="Відправити">
</form>
</body>
</html>
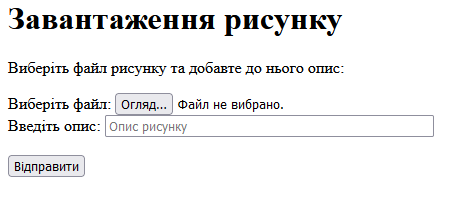
Форма матиме вигляд:

Обробка форми
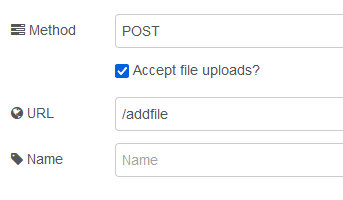
Вузол http-in в запиті форми має наступні налаштування:

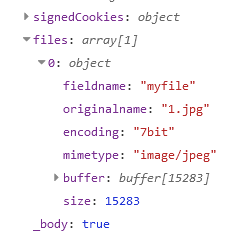
Вузол формує потік за кінцевою точкою доступу /addfile який приймає дані з форми через метод POST. Зверніть увагу на те, що виставлена опція Accept file uploads? яка забезпечить передачу файлу в окремому полі vsg.get.files.

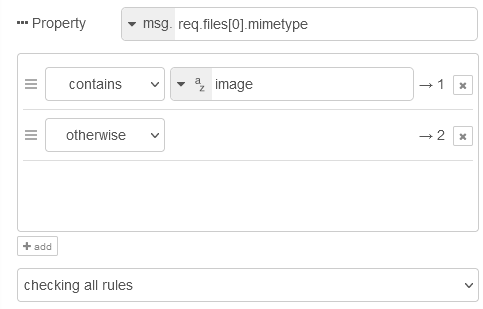
Вузол switch який стоїть далі за потоком перенаправляє на перший вихід потік, тільки у тому випадку, коли поле mimetype починається зі слова image, у іншому випадку потік направляється на другий вихід.

Якщо потік йде по шляху відхилення запиту, то у вузлі negative формується наступний html код:
<!DOCTYPE html>
<html>
<body>
<h1>Файл не є рисунком</h1>
<a href="/addfilepage">Добавити ще один рисунок</a>
</body>
</html>
При позитивному направленні потоку файл відображається в редакторі за допомогою вузла viewer. Далі потік перенаправляється на вузол toimgfile.

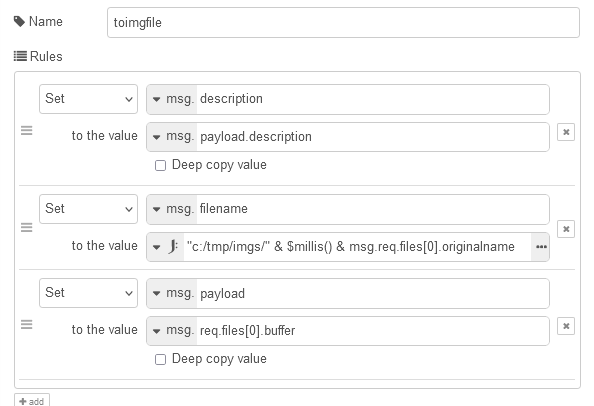
Вузол toimgfile переформатовує потік таким чином, щоб файл записувався у локальній файловій системі. По перше, значення description зберігається на верхньому рівні повідомлення msg. Це зроблено для того, щоб при заміні payload воно не втратилося в потоці.

У властивості filename зберігається значення конкатенації шляху розміщення файлу з мілісекундами і оригінальної назви файлу. Потім зміст файлу (files[0].buffer) записується в payload. Ці властивості використовуються вузлом payload для запису в файл.

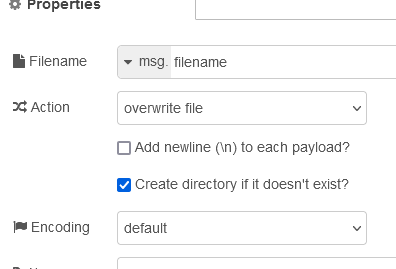
Після запису в файл формується позитивний звіт у вузлі positiv в форматі:
<!DOCTYPE html>
<html>
<body>
<h1>Файл завантажено і збережено як </h1>
<a href="/addfilepage">Добавити ще один рисунок</a>
</body>
</html>
Зверніть увагу на те, що в шаблоні використовується синтаксис mustach що дозволяє передати в тексті значення імені файлу, який було збережено ``.
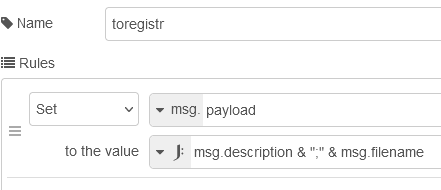
Паралельно до виведення звіту про запис файлу, формується ще один запис в файл реєстру рисунків. Для цього у вузлі toregistr за допомогою JSONata виразу формується що саме треба писати, як результат конкатенації:

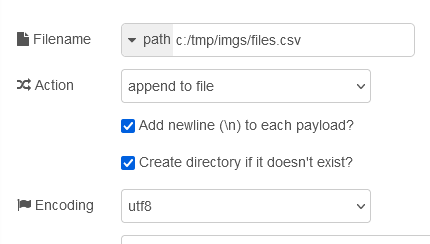
Наступний вузол write to file має наступний вигляд.

Зверніть увагу на опції, які дозволяють записувати текст окремими рядками, добавляючи їх у існуючий файл.

Експорт потоку доступний за посиланням