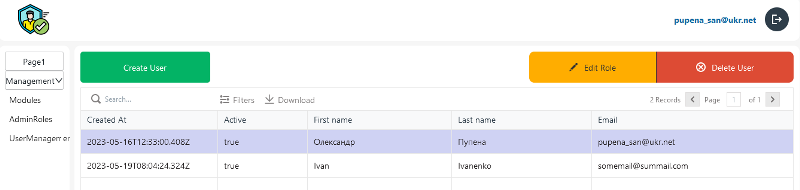
User Management
Page

Button5 (Create User)
onClick
ButtonGroup1
Edit Role
Disabled
onClick
Delete User
Disabled
onClick
{ { deleteUser.run(() => getUsers.run(), () => {}) } }
Table1
Table Data
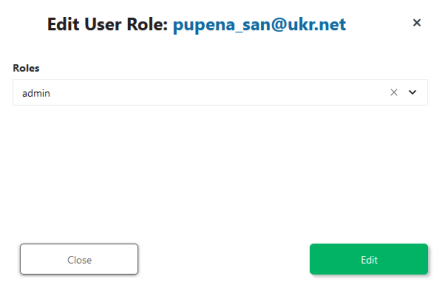
ModalEditRole

Text1Copy
Text
Edit User Role:
field_user_role
Options
{ { getAllRoles.data.map(e=>{
return{
"label": e.name,
"value": e._id
}
}) } }
Default Value
{
"label": "",
"value": ""
}
Button3Copy (Edit)
onClick
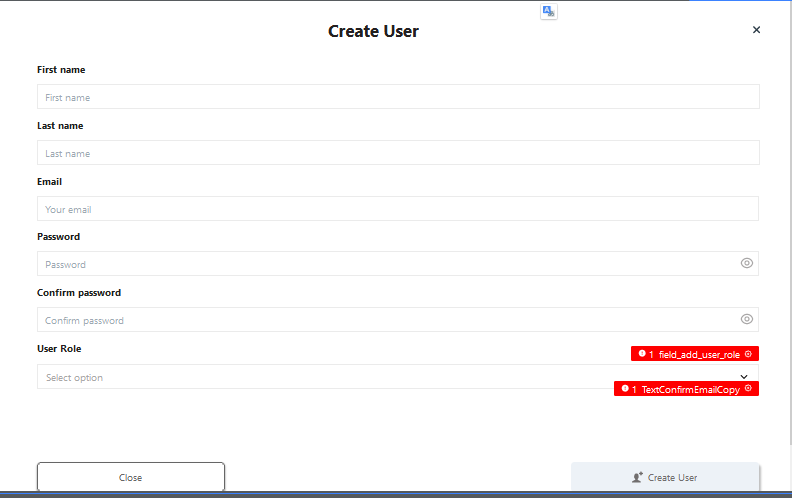
ModalCreateUser

confirm_pass_field
Valid
Error Message
Passwords must be the matching
field_add_user_role
Options
{ { getAllRoles.data.map(e=>{
return{
"label": e.name,
"value": e._id
}
}) } }
Default Value
{
"label": "User",
"value": "634fe97d28c82b00103cd25d"
}
BtnCreateUser
onClick
APIs
createUser
POST /createUser
body
{
"firstname": "",
"lastname": "",
"email": "",
"password": "",
"role": ""
}
deleteUser
DELETE /deleteUser
editUserRole
PUT /editUserRole
body
{
"role": "",
"_id": ""
}
getAllRoles
GET /getAllRoles
getUsers
GET /getUsers
JSObject1
export default {
editUserRole: async () => {
await editUserRole.run();
closeModal('ModalEditRole');
getUsers.run();
},
createUser: async () => {
await createUser.run();
closeModal('ModalCreateUser');
getUsers.run();
}
}