Базовий синтаксис CSS
http://htmlbook.ru/samcss/bazovyy-sintaksis-css
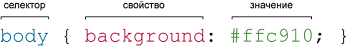
Як вже було зазначено раніше, стильові правила записуються в своєму форматі, відмінному від HTML. Основним поняттям виступає селектор - це деяке ім’я стилю, для якого додаються параметри форматування. Як селектори виступають теги, класи і ідентифікатори. Загальний спосіб запису має наступний вигляд.

Спочатку пишеться ім’я селектора, наприклад, TABLE, це означає, що все стильові параметри будуть застосовуватися до тегу <table>, потім йдуть фігурні дужки, в яких записується стильова властивість, а його значення вказується після двокрапки. Стильові властивості поділяються між собою крапкою з комою, в кінці цей символ можна опустити.
CSS не чутливий до регістру, перенесення рядків, пробілів і символів табуляції, тому форма запису залежить від бажання розробника. Так, в прикладі 5.1 показані два різновиди оформлення селектору і їх правил.
Приклад 5.1. Використання стилів
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовки</title>
<style>
h1 { color: #a6780a; font-weight: normal; }
h2 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В даному прикладі властивості селектора h1 записані в один рядок, а для селектора h2 кожне властивість знаходиться на окремому рядку. У другому випадку легше відшукувати потрібні властивості і правити їх за потребою, але при цьому незначно зростає обсяг даних за рахунок активного використання пробілів і переносів рядків. Так що в будь-якому випадку спосіб оформлення стильових параметрів залежить від розробника.
Правила застосування стилів
Далі наведені деякі правила, які необхідно знати при описі стилю.
Форма запису
Для селектора допускається додавати кожну стильову властивість і його значення окремо, як це показано в прикладі 5.2.
Приклад 5.2. Розширена форма запису
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }
Однак такий запис не дуже зручний. Доводиться повторювати кілька разів один і той же селектор, та й легко заплутатися в їх кількості. Тому пишіть усі властивості для кожного селектора разом. Зазначений набір записів в такому випадку отримає наступний вигляд (приклад 5.3).
Приклад 5.3. Компактна форма запису
td {
background: olive;
color: white;
border: 1px solid black;
}
Ця форма запису більш наочна і зручна у використанні.
Має пріоритет значення, вказане в коді нижче
Якщо для селектора спочатку задається властивість з одним значенням, а потім той же властивість, але вже з іншим значенням, то застосовуватися буде те значення, яке в коді встановлено нижче (приклад 5.4).
Приклад 5.4. Різні значення у однієї властивості
p { color: green; }
p { color: red; }
В даному прикладі для селектора p колір тексту спочатку встановлений зеленим, а потім червоним. Оскільки значення red розташоване нижче, то воно в підсумку і буде застосовуватися до тексту.
Насправді такого запису краще взагалі уникати і видаляти повторювані значення. Але подібне може статися випадково, наприклад, в разі підключення різних стильових файлів, в яких містяться однакові селектори.
Значення
У кожної властивості може бути тільки відповідне його функції значення. Наприклад, для color, який встановлює колір тексту, як значення неприпустимо використовувати числа.
Коментарі
Коментарі потрібні, щоб робити пояснення з приводу використання тієї чи іншої стильової властивості, виділяти розділи або писати свої нотатки. Коментарі дозволяють легко згадувати логіку і структуру селектору, і підвищувати розбірливість коду. Разом з тим, додавання тексту збільшує обсяг документів, що негативно позначається на часі їх завантаження. Тому коментарі зазвичай застосовують в налагоджувальних або навчальних цілях, а при викладанні сайту в мережу їх витирають.
Щоб помітити, що текст є коментарем, застосовують наступну конструкцію / * … * / (приклад 5.5).
Приклад 5.5. Коментарі в CSS-файлі
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}
Як випливає з даного прикладу, коментарі можна додавати в будь-яке місце CSS-документа, а також писати текст коментаря в кілька рядків. Вкладені коментарі неприпустимі.