Програмна інженерія в системах управління. Лабораторний практикум. Автор і лектор: Олександр Пупена
| <- до лабораторних робіт | на основну сторінку курсу |
|---|---|
Лабораторна робота №1. Основи роботи з Node-RED
Тривалість: 4 акад. години.
Мета: ознайомлення з можливостями середовища Node-RED.
Лабораторна установка
- Апаратне забезпечення: ПК.
- Програмне забезпечення: Node-RED.
Порядок виконання роботи
Редактор Node-RED функціонує на основі браузера, а програма виглядає як об’єднані в потоки (flow) вузли (node), що вибираються з палітри. Після редагування потоки можуть бути розгорнуті в середовище виконання, яке побудоване на Node.js. Потоки, створені в Node-RED, зберігаються за допомогою JSON, які можна легко імпортувати та експортувати для спільного використання з іншими.
1. Інсталяція Node-RED під Windows
Node-RED функціонує на основі Node.js - платформа для виконання високопродуктивних мережних застосунків, написаних мовою JavaScript, на серверах. Node.js доступна для різних операційних систем, нижче показано як встановити платформу для Windows (Windows 10, Windows 8, Windows 7)
1.1. Завантаження Node.JS
- Завантажте msi-файл Node.JS з сайту https://nodejs.org, виберіть LTS версію.
1.2. Встановлення Node.JS
- Запустіть на виконання msi-файл від імені адміністратора і встановіть Node.JS. При виклику діалогових вікон все залишати за замовченням.
1.3. Визначення версії npm
Програмісти, що використовують Node.JS розробили (і розробляють) велику кількість бібліотек, які доступні усім для використання. Ці бібліотеки доступні у вигляді пакунків Node.JS. Для спрощення керування цими пакунками (добавлення, видалення, оновлення і т.п.) використовується менеджер пакунків npm (Node Package Manager). Для середовища виконання Node.js npm є менеджером пакунків за замовчуванням, і включає в себе клієнт командного рядка (який також називається npm) та онлайн-базу даних публічних та приватних пакунків, яка називається реєстром npm. Доступ до реєстру доступний з клієнта, а доступні пакунки можна переглядати та шукати через веб-сайт npm.
- Після інсталяції запустіть командний рядок (CMD), у якому введіть
node -v
повинно вивести версію Node.JS
- потім введіть
npm –v
повинно вивести версію пакетного менеджера
1.4. Інсталяція Node-RED
Node-RED по суті є також комплектом взаємопов’язаних пакунків. Тому його інсталювання проводиться з використанням npm з командою install.
- Наберіть в командному рядку
npm install -g --unsafe-perm node-red
після чого почнеться процедура інсталяції
З іншими деталями встановлення можна ознайомитися за посиланням
1.5. Запуск Node-RED.
- Після інсталяції запустіть Node-RED з командного рядка
node-red
Можуть бути показані повідомлення про пропозицію розблокування брандмауером, з якими треба погодитись.
1.6. Відкриття редактору.
- Відкрийте браузер, перейдіть до редактору Node-Red, за посиланням http://127.0.0.1:1880/
Для того, щоб Node-RED виконувався, вікно з командним рядком не можна закривати.
2. Знайомство з Node-RED
Створена програма на Node-RED виконується в середовищі виконання. Зрештою ця програма має текстовий вигляд у форматі JSON (JavaScript Object Notation), але для розробника вона представляється в графічному вигляді. Для редагування використовується браузер.
Програма в редакторі Node-RED виглядає як набір закладок, які звуться потоками (Flow), що виконуються як умовно незалежні підпрограми, які мають свої незалежні змінні. Програма в потоці являє собою набір вузлів (Node), які виконуються тільки тоді, коли на їх вхід приходить повідомлення. У свою чергу вузли, як правило, після обробки також формують повідомлення. Для того щоб вузли обмінювалися повідомленнями їх об’єднують інформаційними дротами (wires).
Таким чином, коли один вузол формує повідомлення, воно надходить усім іншим вузлам, які з ним пов’язані. Це приводить до їх виклику, у результаті якого вони формують повідомлення, які відправляються іншим вузлам і т.д.
2.1. Ознайомлення з редактором Node-RED.
-
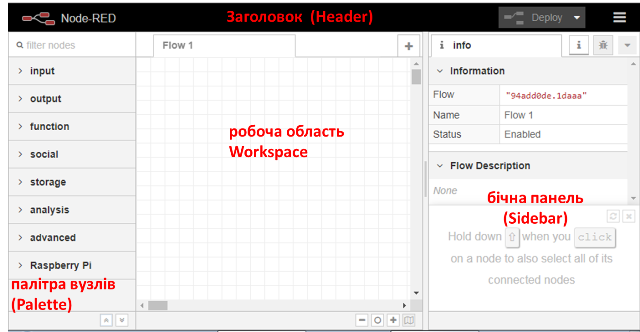
Відкрийте в браузері редактор Node-RED, якщо він ще не відкритий. Ознайомтеся з його основними частинами (рис.1.1.)

рис.1.1. Вигляд редактору Node-RED
2.2. Розміщення вузлів inject і Debug
Усі доступні типи вузлів відображаються на палітрі вузлів. Їх достатньо просто вибрати і розмістити на робочій області потоку.
Мабуть найбільш вживані вузли в Node-RED це inject (впорскування), які ініціюють передачу повідомлень, та debug (налагодження) - який відображає зміст повідомлення на панелі налагодження.
-
Виберіть з палітри і розмістіть на робочій області наступні вузли
Common->inject-
Common->Debug -
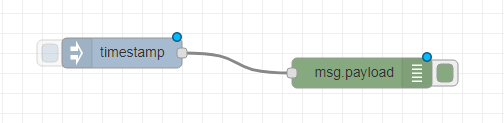
З’єднайте їх між собою. Повинно вийти як на рис.1.2. Блакитні кружечки показують, що зміна в вузлах ще не відобразилася в середовищі виконання, так як змінена програма не була в ньому розгорнута.

рис.1.2. Вигляд програми
2.3. Розгортання
При редагуванні потоку, зміни не одразу вступають в дію. Тобто середовище виконання виконує попередню версію програми. Щоб повідомити Node-RED, що змінений код варто прийняти і запустити в середовищі виконання, необхідно зробити його розгортання (Deploy). Розгорнути можна як повністю весь проект так і тільки змінені частини.
-
В заголовку виберіть пункт
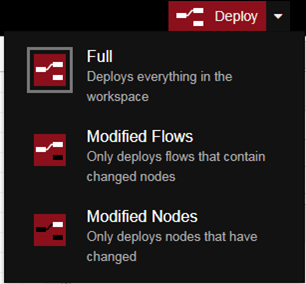
Deploy->Modified Nodes(див.рис.1.3), після чого натисніть Deploy (Розгортання).
рис.1.3. Вибір варіанту розгортання
При вдалому розгортанні з’явиться відповідне повідомлення. А в робочому просторі вузли вже будуть без блакитних кружечків.
2.4. Відображення вікна повідомлень
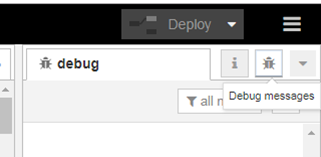
- Для перевірки роботи програми, на бічній панелі треба відобразити вікно Debug messages (налагоджувальні повідомлення ) шляхом натиснення кнопки з позначенням «жука».

рис.1.4. Показати вікно повідомлень
- Ліворуч вузла типу Inject з назвою «timestamp» є кнопка, яка приводить до ініціювання розрахунку ланцюжка вузлів, що починаються з нього. Натисніть на цю кнопку.
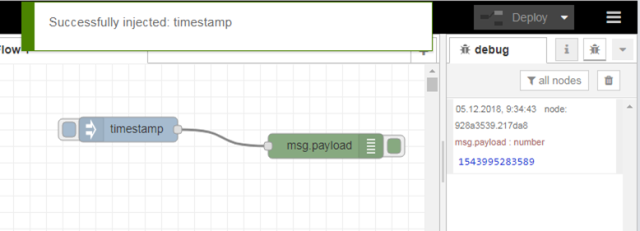
В результаті з’явиться повідомлення про успішне впорскування (Inject) а на панелі повідомлень з’явиться повідомлення (рис.1.5).

рис.1.5. Результат виконання програми
- Натисніть по значенню повідомлення, щоб воно змінило своє представлення.
На цьому прикладі розглянемо, як виконується програма.
Як ми уже зазначили, у більшості випадків перерахунок вузлів починається тоді, коли на його вхід подається повідомлення (message). Повідомлення – це прості об’єкти JavaScript (умовно структурні змінні), що можуть мати будь який набір властивостей. Тобто в даній програмі після перерахунку вузла з іменем timestamp буде сформовано об’єкт-повідомлення (msg), який буде переданий по дроту вузлу з іменем msg.payload.
На вхід вузла з іменем timestamp повідомлення не надходять, бо він є ініціатором розрахунку. Всі вузли палітри що входять в групу Input є ініціаторами розрахунку. Ініціація вузлів типу Inject відбувається шляхом ручного запуску по кнопці, або через певні інтервали часу, що вказується у налаштуваннях вузлу. Ініціювання повідомлення – це формування полів msg та відправка його іншим вузлам по дротам.
Повідомлення, надіслане вузлом Inject, має властивості payload (корисне навантаження) та topic (тема). Ці два поля притаманні більшості змінних повідомлення msg. Кожен вузол в полі корисного навантаження вказує певне значення, яке у свою чергу може також бути об’єктом (структурою). Поле теми вказує на назву повідомлення. Така структура повідомлення притаманна протоколу MQTT, що робить Node-RED дуже зручним для використання в застосунках Інтернету речей. Вузли як правило модифікують вхідні повідомлення і відправляють їх на свої виходи. Тому можна сказати, що повідомлення ініціюється вхідними вузлами, і модифікуються у процесі проходження через вузли поки не надійдуть до вихідного вузла.
За замовченням Inject записує у властивість topic відмітку часу (timestamp – кількість мілісекунд з 1970 року).
Вузол типу Debug msg.payload використовується для відображення повідомлень на бічній панелі Debug. Таким чином, після отримання повідомлення, цей вузол надсилає його зміст на бічній панелі.
2.5. Налаштування Inject на періодичне оновлення
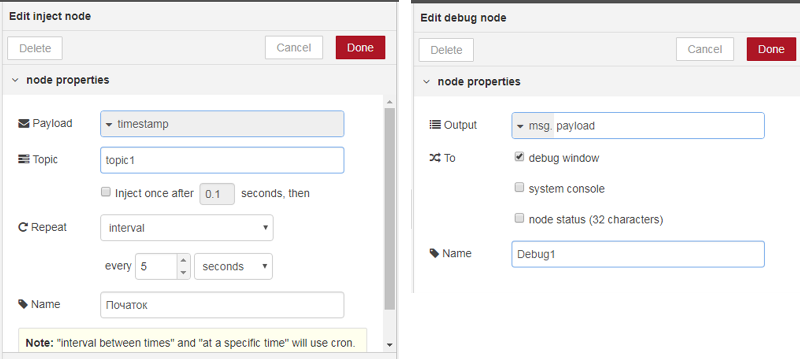
- Змініть налаштування властивостей вузлів, як показано на рис.6: змініть імена вузлів, вкажіть тему (topic) та періодичність оновлення для вузла типу Inject. Вікно налаштування з’являється по подвійному кліку по вузлу.

рис.1.6. Налаштування вузлів
- Зробіть розгортання, та проаналізуйте зміст виведених у вікні Debug повідомлень.
2.6. Налаштування Inject на текстове повідомлення
-
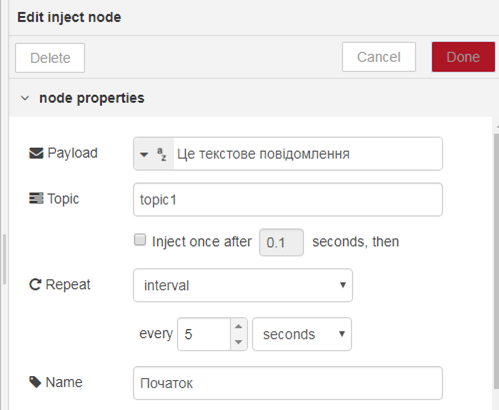
Змініть вузол «Початок» так, щоб він формував корисне навантаження текстом «Це текстове повідомлення»(рис.1.7), та проаналізуйте як воно виводиться на вікно Debug.

рис.1.7. Формування текстового повідомлення
2.7. Використання вузлів типу change та delay
-
Змініть вузол «Початок» так, щоб він знову формував корисне навантаження відміткою часу (Timestamp). Розгорніть (deploy) програму та проконтролюйте щоб відмітка часу кожні 5 секунд відображалася у вікні повідомлень
-
Ознайомтеся з роботою вузлів типу change та delay в інструкції користувача.
-
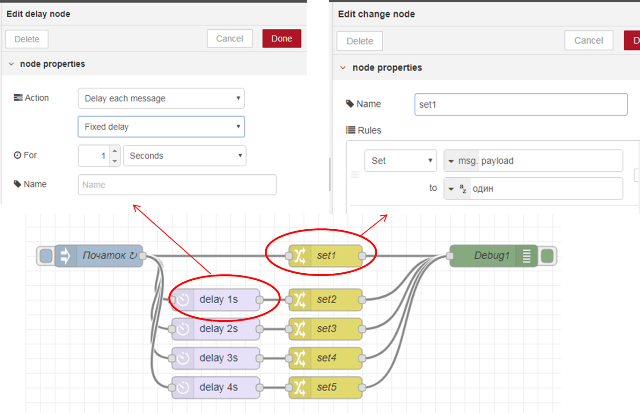
Змініть програму, як показано на рис.8, використовуючи вузли delay (“delay 1s”…”delay 4s”) та change (“set1”…”set5”). Для вузлів delay виставте затримки:
- delay 1s – 1 seconds
- delay 2s – 2 seconds
- delay 3s – 3 seconds
-
delay 4s – 4 seconds
-
Для вузлів change виставте правило рівним «set», та змініть властивості «to» на наступні текстові поля:
- set1 – один
- set2 – два
- set3 – три
- set4 – чотири
-
set5 – п’ять

рис.1.8. Використання вузлів типу change та delay
- Розгорніть (deploy) програму та проконтролюйте щоб кожної секунди у вікні повідомлень виводилося конкретне повідомлення від «один» до «п’ять».
2.8. Ознайомлення з роботою вузлів типу function
- Ознайомтеся з роботою вузлів типу function з інструкції користувача
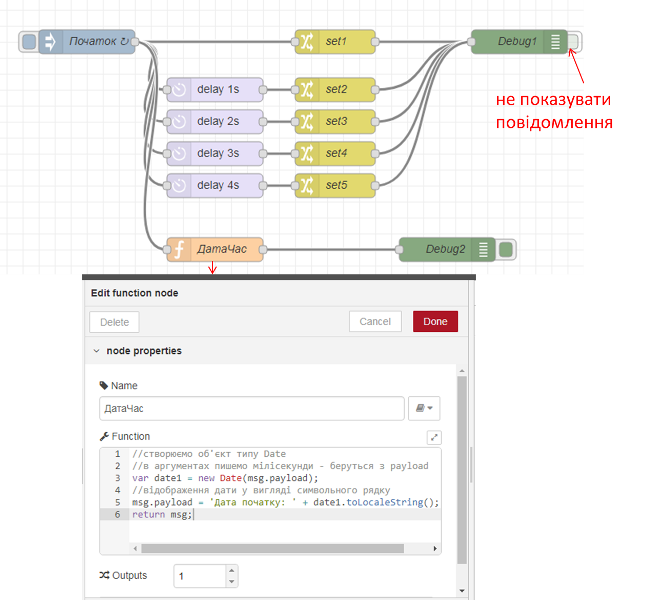
Вузол function може обробляти повідомлення з використанням javascript. Змініть програму так, щоб відмітка часу виводилася в форматі дати та часу. Для цього використовується об’єкт типу Date та його метод toLocaleString(). Зробіть розгортання та переведіть вузол “Debug1” в режим приховання повідомлень.

рис.1.9. Змінена програма з вузлом function
Про синтаксис javascript можна дізнатися тут (укр. мова) або тут (рос.мова)
Про об’єкт Date можна прочитати тут або тут
3. Підключення та ознайомлення з модулем node-red-dashboard
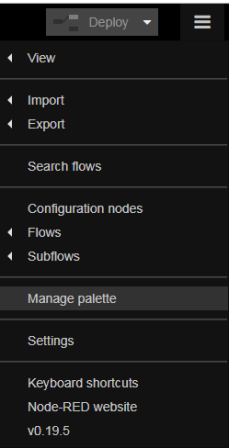
Node-RED дозволяє інсталювати та обновляти палітру вузлів. Це можна робити через менеджер пакунків Node-RED або через Manage Palette (рис.1.10).
У даному пункті необхідно ознайомитися з можливостями пакунку node-red-dashboard , який дає можливість легко розробляти графічний інтерфейс користувача (GUI) на базі HTML простим розміщенням та налаштування вузлів Node-RED. Тому спочатку його треба інсталювати.

рис.1.10. Вибір Manage palette
3.1. Інсталяція node-red-dashboard
-
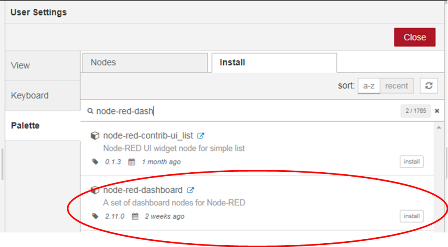
В налаштуваннях палітри на вкладці Install в поле фільтру введіть
node-red-dashboardі інсталюйте даний пакет (рис.1.11): - натисніть кнопку install
- підтвердіть інсталяцію у вікні повідомлення
-
після інсталяції закрийте вікно керування палітрою

рис.1.11. Вибір Manage palette
- Перевірте чи з’явилася в палітрі розділ «Dashboard»
3.2. Добавлення закладок
-
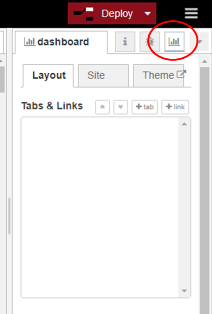
Після встановлення у бічній панелі з’явилася нова іконка з зображенням діаграми (рис.12) , яка перемикає на панель конфігурування графічного інтерфейсу користувача. Натисніть по ній.

рис.1.12.
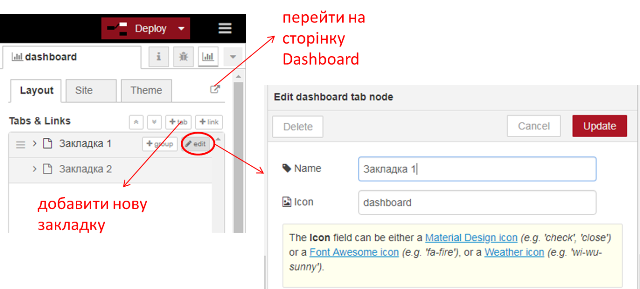
- У вкладці Layout добавте дві закладки (tab) та змініть їх назви як це показано на рис.13. Це будуть закладки у вікні браузеру.
Ім’я першої закладки повинно називатися Вашим прізвищем та ім’ям, наприклад «Іваненко Іван».

рис.1.13.
3.3. Створення вузлу Dashboard text для виведення дати та часу
-
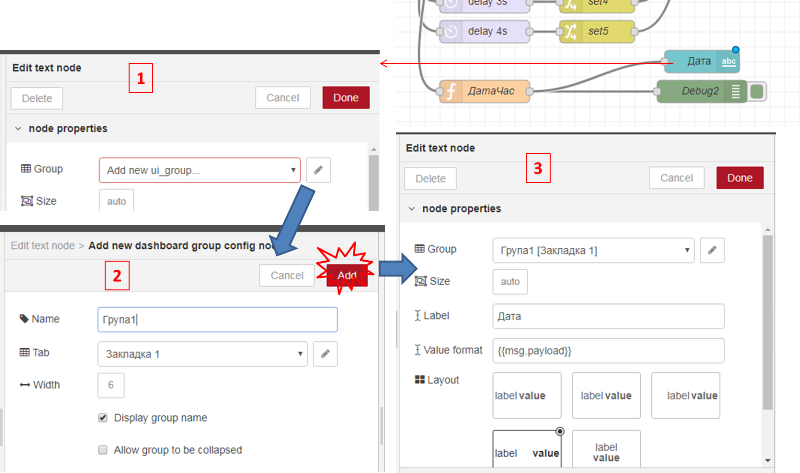
Модифікуйте програму, створивши вузол типу dashboard-> text і підєднавши його до вузла «ДатаЧас» (див. рис.1.14). Налаштуйте вузол відповідно до рис.1.14 однак ім’я першої групи повинно називатися Вашим прізвищем «Іваненко». Створіть ще одну групу, яка повинна називатися Вашим ім’ям «наприклад Іван».
-
Після усіх налаштувань зробіть розгортання, відкрийте створений Dashboard, шляхом натискання кнопки переходу (див.рис.1.13.), або ввівши в новій вкладці браузера http://127.0.0.1:1880/ui

рис.1.14.
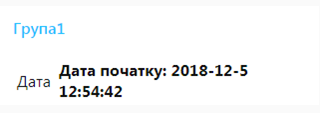
На вкладці повинно з’явитися щось типу такого, як показано на рис.15

рис.1.15
3.4. Створення вузлу Dashboard text для виведення числа прописом
-
Аналогічним чином зробіть для відображення числа прописом.

рис.1.16
3.5. Використання вузлів Slider, Gauge, Audio out
-
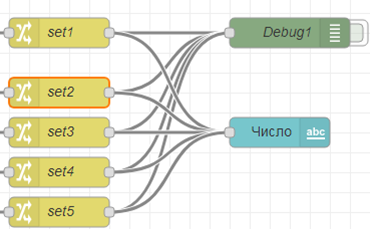
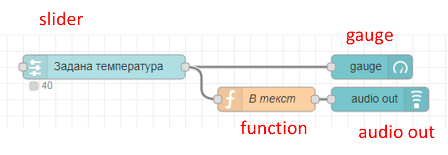
Добавте до програми фрагмент, як показано на рис.1.17.

рис.1.17
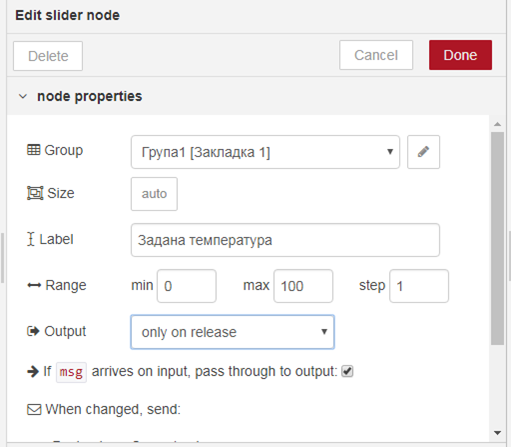
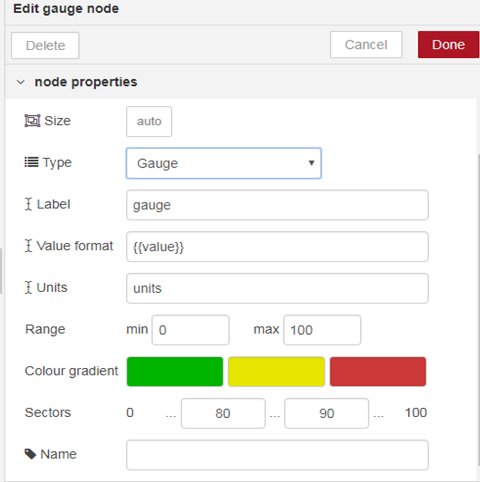
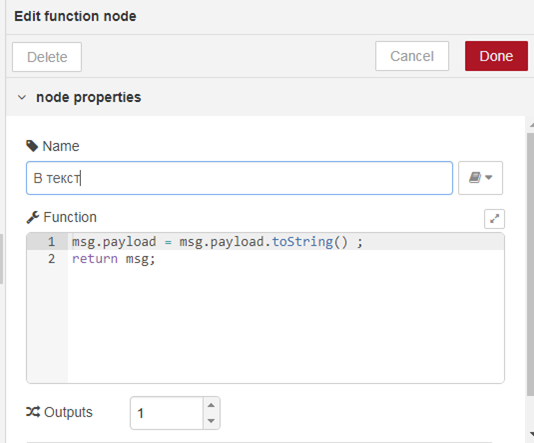
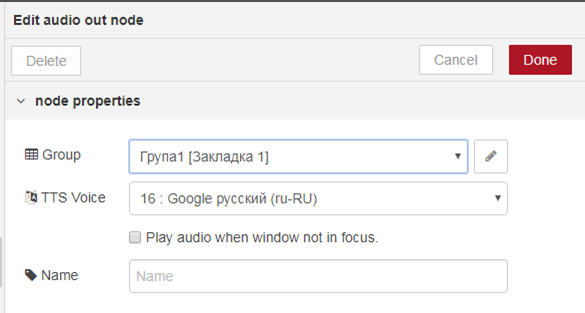
Налаштування вузлів показані на рис.1.18-1.21

рис.1.18

рис.1.19

рис.1.20

рис.1.21
- Зробіть розгортання і подивіться результат на вікні Dashboard.
3.6. Робота з вузлом switch
-
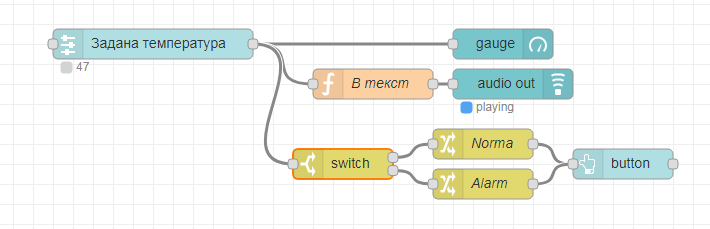
Ознайомтеся з принципами роботи вузла switch. Модифікуйте програму відповідно до наведеної на рис.1.22. Вузли налаштуйте відповідно до рис.1.23-1.26.

рис.1.22. Фрагмент модифікованої програми

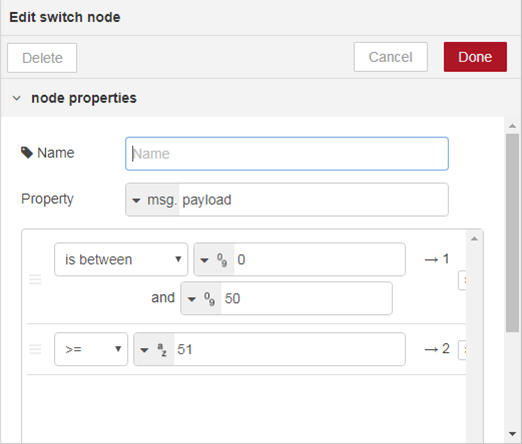
рис.1.23. Налаштування вузла switch

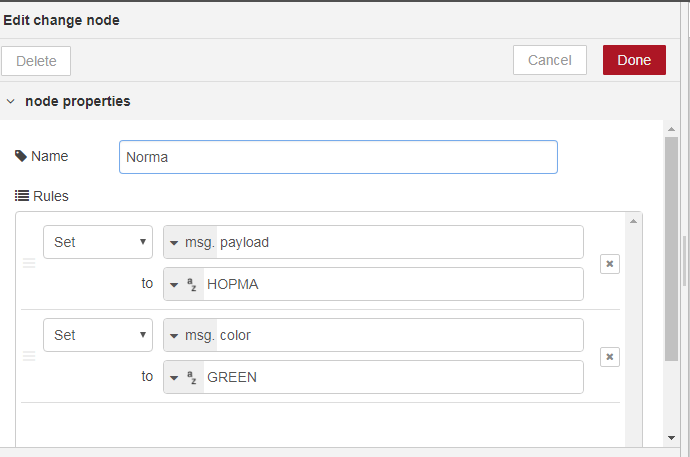
рис.1.24. Налаштування вузла norma

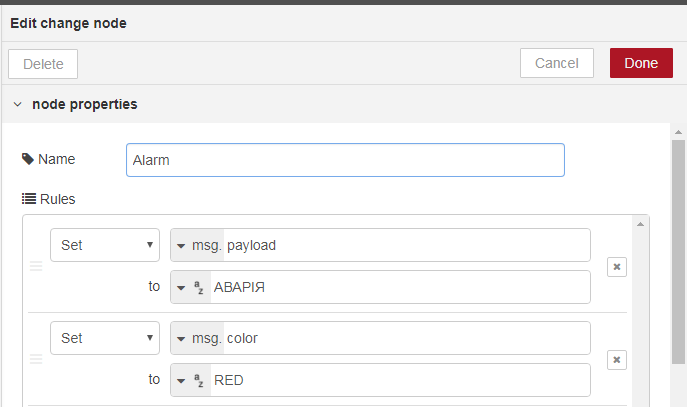
рис.1.25. Налаштування вузла Alarm

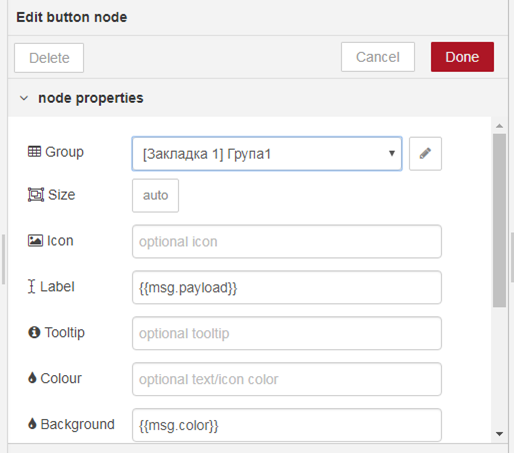
рис.1.26. Налаштування вузла Button
- Зробіть розгортання проекту, перевірте як працює програма. Для цього на сторінці веб-інтерфейсу змініть значення заданої температури в діапазоні 0-50, а потім >50.
Ця частина програми працює наступним чином. При зміні значення температури, в msg.payload значення поступає на обробку в вузол switch, де на один із 2-х виходів формується повідомлення в залежності від тієї умови, яка спрацювала.
При виконанні умови 0<msg.payload<50 (is between), повідомлення передається на перший вихід, до якого в свою чергу приєднаний вузол “Norma” (тип function->change). Той задає текстове значення для властивості msg.payload рівним «НОРМА» і формує нову властивість msg.color рівною “GREEN”. Далі msg поступає вузол «button», який використовується для відображення тексту в прямокутнику. Значення тексту задається полі Label, а колір в полі Background. При формуванні динамічних значень для вузлів, використовується формат angular фільтрів, в якому вказується підстановка в подвійних фігурних дужках.
Аналогічна обробка проводиться при спрацюванні у вузлі switch умови msg.payload>50. Повідомлення згенерується на другому виході, який активує перерахунок вузла “Alarm” що буде формувати текст та колір для кнопки.
Детальніше про використання фільтрів ангуляр дивіться за цим посиланням або за цим
4. Робота з поштою (не обов’язкова частина)
4.1. Визначення налаштувань поштового серверу
Для роботи з поштою необхідно дізнатися налаштування почтового сервера, який Ви будете використовувати для відправки повідомлень, і на якому є Ваш обліковий запис. Ми рекомендуємо для тестування створити новий аккаунт на одному з поштових серверів.
- Випишіть налаштування:
Для вихідних повідомлень (відправки пошти):
- SMTP Server
- port
Для вхідних повідомлень (отримання пошти):
- POP3 Server або IMAP Server
- port
Інформацію про налаштування поштових сервісів можна отримати в довідці по цим серверам. Нижче наведений приклад деяких із найбільш вживаних:
Таблиця.1.1. Приклади налаштувань поштових сервісів.
| Поштовий сервіс | Для відправки (Сервер вихідних повідомлень ) | Для отримання (Сервер вхідних повідомлень) | Примітка |
|---|---|---|---|
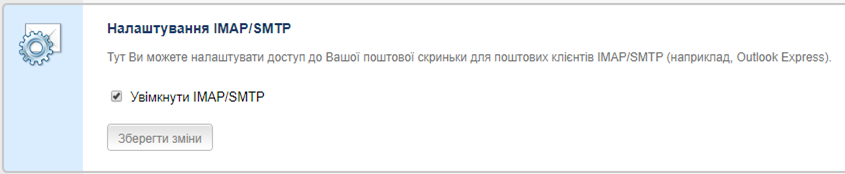
| www.ukr.net | SMTP Server: smtp.ukr.net | IMAP Server: imap.ukr.net | В налаштуваннях треба увімкнути IMAP/SMTP (рис.1.27) |
| port | port: 465 або 2525 | port: 993 | |
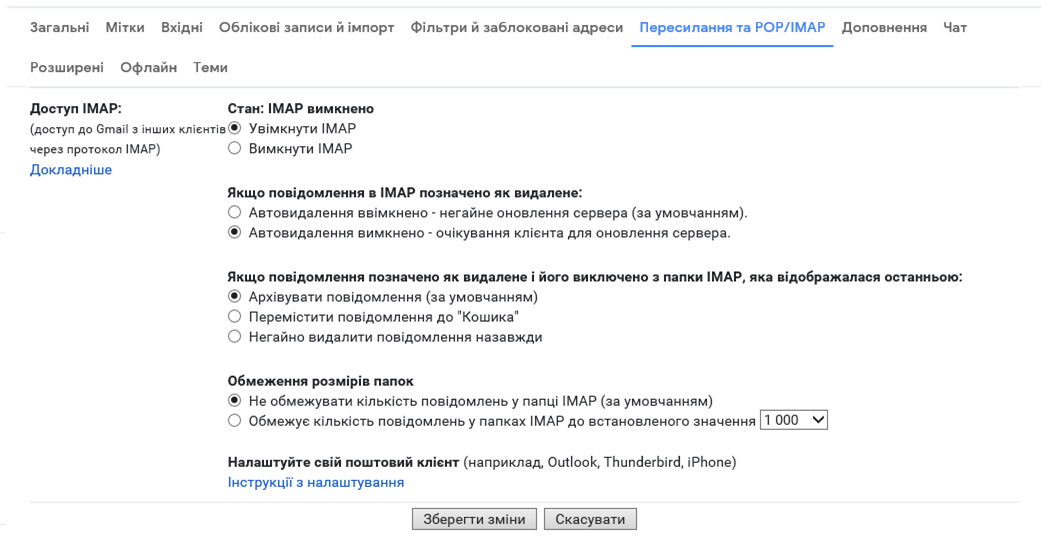
| www.gmail.com | SMTP Server: smtp.gmail.com | IMAP Server: imap.gmail.com Вимагає SSL: так | В налаштуваннях треба увімкнути IMAP (рис.1.28) Активувати доступ до додатків https://myaccount.google.com/lesssecureapps (рис.1.29) |
| port | port: 465(SSL) або 587(TLS) | port: 993 |

рис.1.27. Налаштування ukr.net для активації отримання та відправки пошти.

рис.1.28. Налаштування gmail.con для активації отримання та відправки пошти.
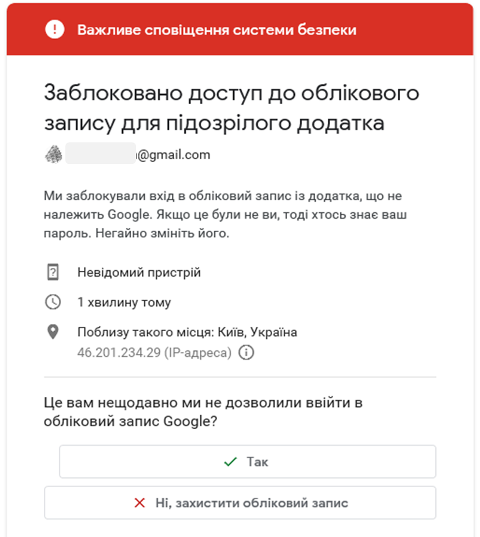
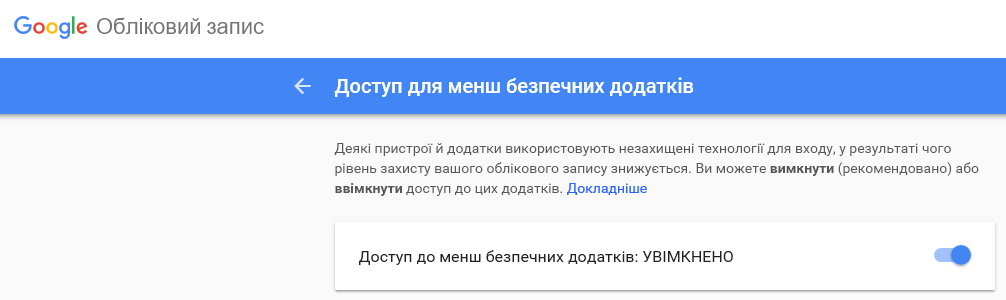
Для сервісів gmail навіть після активації дозволу на взаємодію з поштовими клієнтами через IMAP/SMTP, при використанні додатку NodeRED може прийти повідомлення про блокування доступу (рис.1.29). Для активації доступу тимчасово (до закінчення лабораторної роботи) виставте дозвіл доступу до менш безпечних додатків (рис.1.30)

рис.1.29. Повідомлення gmail.com про блокування доступу.

рис.1.30. Активація доступу до менш безпечних додатків (https://myaccount.google.com/lesssecureapps).
необхідно також дозволити https://myaccount.google.com/lesssecureapps
4.2. Модифікування програми для відправки поштових повідомлень
-
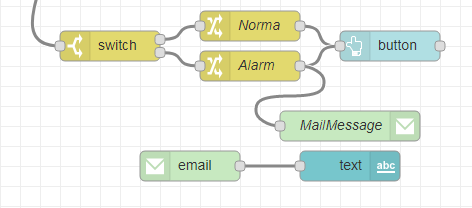
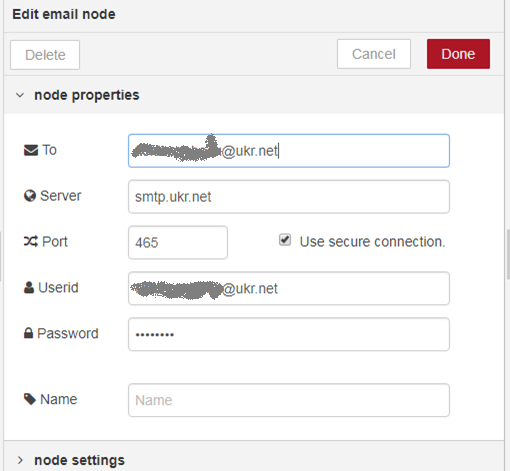
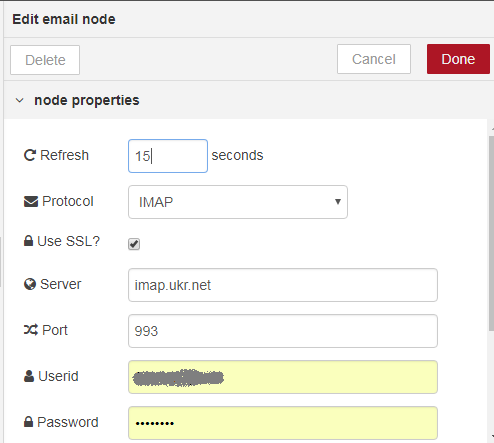
Модифікуйте програму фрагментом показаним на рис.1.31. Налаштування вузів показано на рис.1.32-1.33. У поля user-id та password необхідно вказати користувача та пароль для аккаунта. Інші налаштування беруться з визначених в попередньому пункті. В поле отримувача введіть власну поштову скриньку.

рис.1.31. Модифікований фрагмент програми

рис.1.32. Налаштування вузла MailMessage типу Social e-Mail

рис.1.33. Налаштування вузла MailMessage типу Social e-Mail-in
-
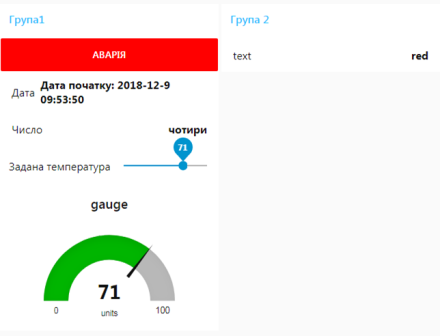
Зробіть розгортання проекту, виставте значення заданої температури так, щоб згенерувалося повідомлення Alram. На пошту повинно прийти повідомлення, протягом 15 секунд воно повинно відобразитися на веб-сторінці в полі текст (рис.1.34).

рис.1.34. Приклад зовнішнього вигляду UI.
5. Робота з JS об’єктами та обробка системної інформації
5.1. Встановлення модуля node-red-contrib-os
-
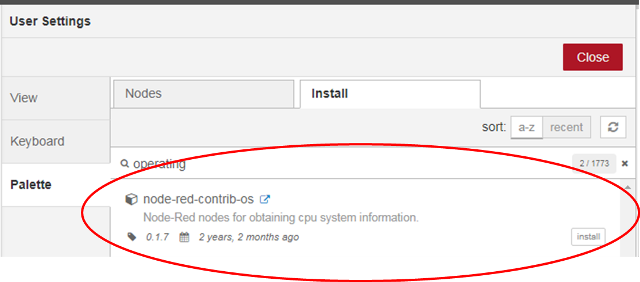
Встановіть в Node-RED модуль
node-red-contrib-os
рис.1.35 Встановлення модуля node-red-contrib-os.
5.2. Використання вузлу Networkintf
-
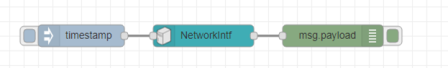
З нововстановленого модуля використайте вузол типу Networkintf для створення фрагменту програми, як на рис.1.36.

рис.1.36 Фрагмент програми для виведення інформації по наявним мережним картам
-
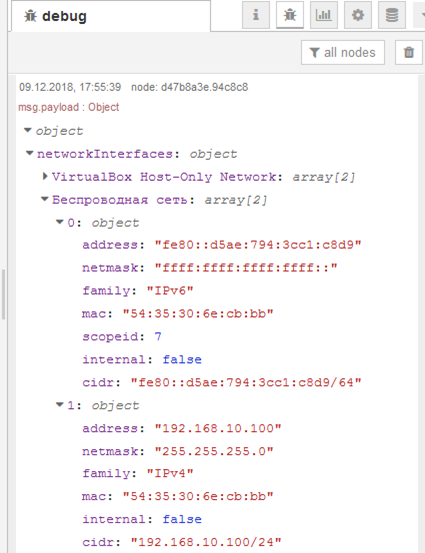
Зробіть розгортання програми, ініціюйте формування повідомлення, проаналізуйте вивід. Приклад виведеної інформації показаний на рис.1.37. Як видно, інформація надається у вигляді JS об’єкту, який включає в себе об’єкт NetworkInterfaces, що в свою чергу вміщує кілька мережних інтерфейсів, що є масивами об’єктів, що представляють певний протокол..

рис.1.37 Виведення інформації про мережу.
Про об’єкти в JavaScript можна почитати тут або тут. Для перебору усіх властивостей об’єкту можна скористатися конструкцією for..in
5.3. Виведення інформації про мережні карти
-
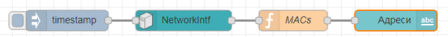
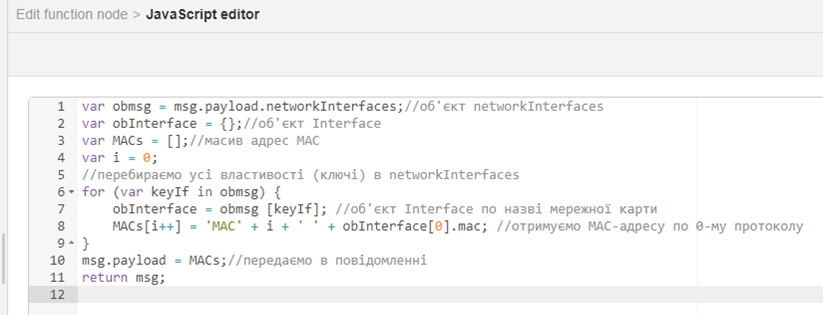
Створіть програму, що буде виводити перелік MAC адрес для мережних карт, що встановлені на Вашому ПК (рис.1.38, 1.39).

рис.1.38 Виведення інформації про мережні карти.

рис.1.39 Програма для вузла MACs.
Про JSON читайте тут
У JavaScript та IoT часто використовуються дані типу JSON. Детально про JSON та їх обробку Ви можете почитати тут https://flows.nodered.org/node/node-red-contrib-os
6. Звіти та експорт потоку
6.1. Копії екранів
- Зробіть копії екранів програми та візуалізації для звіту до Вашої роботи.
6.2. Експорт потоку
-
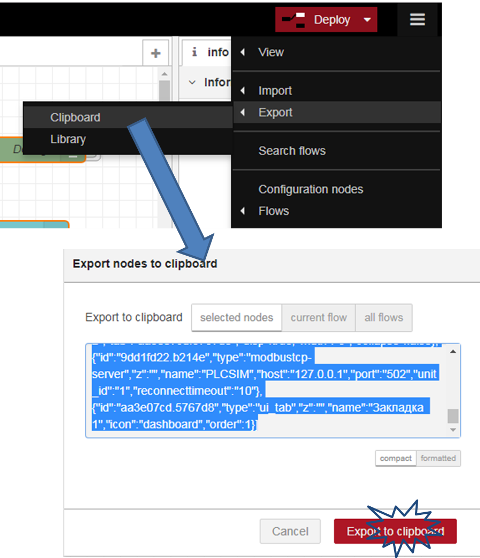
Відкрийте потік (Flow) створений в лабораторній роботі. Виділіть всі вузли шляхом комбінації Ctrl+A. Усі вузли повинні виділитися червоним контуром. Через меню бокової панелі зробіть експорт виділеного в буфер обміну (рис.1.40).

рис.1.40. Експорт потоку Node-RED в буфер обміну.
- Створіть текстовий файл з назвою
Lab1.jsonі скопіюйте з буферу обміну текст експорту. У нових версіях також доступна кнопка запису експортного варіанту в файл. Збережіть файл, він вам знадобиться для звіту та для захисту лабораторних робіт у майбутньому.
Питання до захисту
- Розкажіть що таке Node-RED?
- На якому рушію працює Node-RED?
- Розкажіть коротко про основні вузли, які використовувалися в даній лабораторній роботі.
- Розкажіть про призначення вузла “function”.
- Розкажіть про призначення вузлів “dashboard”.
- Розкажіть про структуру об’єкта MSG.
- Розкажіть про призначення вузла switch.
- Розкажіть про роботу вузлів “node-red-contrib-os”.
- Яким чином робиться експорт і імпорт фрагментів програми Node-RED?